点击展开看更多内容的效果:

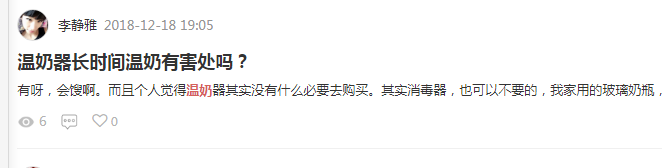
{$answerx['author']}
{$answerx['time']}
展开全部

搜索关键词高亮显示:公共方法
//srl 7-23 搜索覌點,覌點高亮变色修改function highlightDesc($content, $words, $highlightcolor = 'red') { $wordlist = explode ( " ", $words ); foreach ( $wordlist as $hightlightword ) { if (strlen ( $content ) < 1 || strlen ( $hightlightword ) < 1) { return $content; } $content = preg_replace ( "/$hightlightword/is", "\\0", $content ); } return $content;} 使用方法:控制器方法:使用上面方法进行高亮显示
//关键词搜索 function get_by_likename($word, $start = 0, $limit = 6) { $topiclist = array (); $query = $this->db->query ( "SELECT * FROM " . $this->db->dbprefix . "answer WHERE content like '%$word%' order by id desc LIMIT $start,$limit" );// var_dump($query->result_array ());die; foreach ( $query->result_array () as $topic ) { $topic ['title'] = checkwordsglobal ( $topic ['title'] ); $topic ['describtion'] = checkwordsglobal ( $topic ['content'] ); $topic ['title'] = highlightDesc ( $topic ['title'], $word );$topic ['describtion'] = highlightDesc ( strip_tags ( $topic ['content'] ), $word );$topiclist [] = $topic; } return $topiclist; } 剥去字符串中的 HTML 标签: strip_tags
页面中使用topiclist 函数遍历显示在页面中即可